Reach Over 1.5 Million In-Market Industrial Buyers Each Month
Thomas is the leading provider of industrial marketing, advertising, product data, and eCommerce services for manufacturing companies working to attract buyers and grow revenue.
Claim Your Company For Free Contact Us-
Our
Audience
-
Digital
Advertising
-
Strategy &
Marketing Services
-
eCommerce &
Product Data Solutions
-
WebTrax™
Analytics
Our audience
Who Makes Up Thomas Active Registered Users?
Buyers
Who Make Decisions
Our users span these functions:
- 23% General Management
- 19% Engineering
- 18% Purchasing/Procurement
- 17% Consulting
- 16% MRO
- 7% R&D
Buyers
In Targeted Industries
Our users work in over 30 sectors including:
- Aerospace & Defense
- Agriculture
- Automotive
- Government
- Medical & Health
- Telecommunications and many more
Buyers
Across Generations
Our users span All Age Groups:
- 40% Ages 18-34
- 20% Ages 45-54
- 18% Ages 35-44
- 16% Ages 55-64
- 6% Ages 65+
digital Advertising
Industrial Businesses Advertise
On Thomasnet.com

Thomasnet.com is the number one destination for engineers, MROs, and procurement professionals in search of new supplier partners.
Advertising your OEM, Custom Manufacturing, or Industrial Distribution business on Thomasnet.com expands your company’s reach to over 1.2 million registered buyers that evaluate suppliers and submit RFIs daily.
STRATEGY & MARKETING SERVICES
Generate New Business Leads & Opportunities
.png)
Thomas Marketing Services provides expert insights and guides industrial businesses through the creation, execution, measurement, and optimization of digital marketing strategies that drive sales activity.
Focused entirely in the manufacturing space, TMS strategists and production managers, supported by engineers, connect your business with buyers using a range of digital strategies and services.
eCommerce & Product Data Solutions
Product Data & eCommerce Solutions For Manufacturers & Distributors

The Thomas Navigator eCommerce platform is built specifically for OEMs and industrial distributors and is the only toolset in the market that includes support from engineers & project managers.
Our toolsets are engineered to work together in order to create a simplified experience for buyers and design engineers working to source & specify the products they need to complete their jobs.
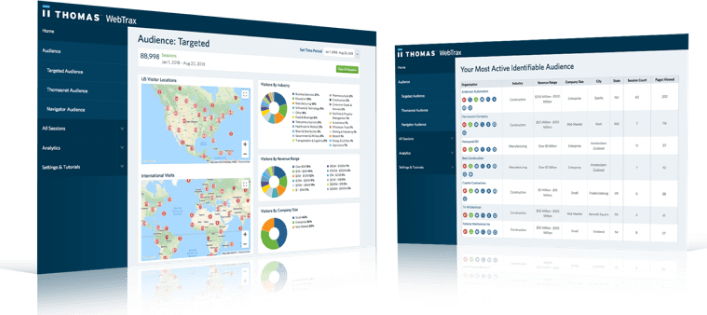
WEBTRAX ANALYTICS
Analytics & Business Intelligence With Thomas WebTrax™

Thomas WebTrax™ is Industry’s leading analytics and opportunity intelligence toolset designed to provide industrial companies with insight into which prospects are engaging with their website and what information they are seeking out.
Access real-time dashboards that let you track, identify, and engage high-value opportunities with this free toolset.
Hear From Companies Just Like Yours
-

"Having a Thomasnet.com Verified Program has helped us engage with more engineers and buyers and we've seen that translate into a clear increase in traffic and RFQs. We'd recommend a Verified program to industrial companies looking to make an impact in their digital marketing." —Reynolds Culligan, Pennsylvania
-

"We set a record for quotes in Q1, increasing them by 197% over the previous year. The average value of quotes has grown. We have received orders on the same day. The sales team can’t believe how many good opportunities they have now. Participating in the Thomas program has changed the way I market my business." — Corrugated Metals, Illinois
-

"With Thomas running our lead generation efforts and marketing, our sales increased by 60% in just one year. Thomas maximized our company exposure, drove a record number of qualified leads, and helped us turn these opportunities directly into sales dollars." — CJ Winter, New York
-

"The Thomas partnership yielded immediate results for USTEK. The very week that we went live with Thomas we had three calls from potential customers. Over the past 18 months, we’ve quoted 37 new RFQs, for brand new customers. Every single one of them came from Thomasnet." — USTEK Incorporated, Ohio
These are the Digital Marketing Tactics Driving Growth for Manufacturers in 2021

Want to learn more about how the top marketing & sales teams in the manufacturing space are driving new business with digital marketing?
With best practices constantly evolving, it can feel overwhelming to stay on top of every tactic and opportunity available. We've compiled actionable insights into which strategies you should focus on to engage prospects at every stage of the buying cycle.
Contact us to engage our buyers
Tell us about your company’s goals and we'll be in touch with recommendations on how to meet them.

Get Found By Buyers & Engineers
Connect with the most active and qualified network of B2B buyers on the world's leading platform for product discovery and supplier selection.



